前面HTML的網頁架構的地方已經建立好了,那當然就是開始要想辦法讓網頁看起來美美的啦~
這時候使用CSS來統一定義每個HTML標籤的位置大小,讓網站的風格可以保持一致,而且對於HTML的元件跟標籤也能統一管理,之後如果需要維護之類的,也會比較方便做些更改調整。
換句話說就像是我們房子已經蓋好了,需要開始設計我想要房子呈現的風格
嗯…如果說今天想要區分不同區域來進行設計,客廳想要北歐風,房間想要希臘風
網站這裡想要自然大地色,那裡想要藍白相間的配色~
又或者我的主軸風格是想要統一自然簡約的感覺,整個房子全部同一色系的話!
那我要怎麼讓元素去呈現出我想要的樣子呢?
這時候就需要開始學習CSS來進行上述所有想要的設計啦~
串接樣式表(Cascading Stylesheets,CSS)是一種樣式表(style sheet)語言,主要使用於HTML網頁的元件樣式風格與頁面佈局設計。
!!CSS小提醒,因為太多設計樣式的小地方,我們可以優先學習常用的或實用的即可喔!!
把CSS的樣式設定在< body >的< Style > 屬性裡面,這樣就可以直接更改HTML元素的樣式了
在HTML裡面的< head >元素裡面,CSS設定在< style >的元素之中
如果網頁頁面少,這樣更改調整還好說,但如果網頁裡面還有各種小頁面連結,當需要統一更改其中一個元素的樣式,例如< h1 >標籤統一從綠色更改為藍色,那這樣頁面一多,就會需要到很多網頁的< head >更改裡面的< style >就會麻煩許多
把CSS樣式單獨的寫在另一個檔案中,格式是.css。例如新開一個頁面,檔名是style.css,如果要套用,在< head >元素中利用< link >元素,又或是一樣使用元素中利用@import語法,把.css的檔案讓他載入進來。
以上三個最推薦的會是使用外部樣式檔案,因為這樣只要修改一個檔案即可,不需要開啟各種網頁進行更新,所有的網頁也都會跟著改變
選擇器 { 屬性: 值 ;}
選擇器是指定CSS的樣式要套到HTML的哪個位置上,像是想套用到某個元素上面,那那個元素的名稱就是選擇器的名稱,如果有好幾個選擇器想套用一樣的樣式設定,那就跟我們寫文章一樣,使用「,」逗號來區隔即可。
宣告是在選擇器後面,在大括號中間的「 {屬性:值} 」用來設定選擇器指定的元素,要使用哪一種樣式。像是{ 顏色:藍色 }那顏色就是屬性,藍色就是裡面的值。
那如果CSS宣告想要使用比較多屬性跟值,在每組屬性跟值的中間使用「 ; 」分好來區隔就好摟
這時候要先談到電腦使用的二進制數字,英文就是binary digit 簡稱就是“bit”
想要跟電腦溝通就跟電路有關係,二進制的數字只有0跟1
所以舉例:01001110 這樣就是8 bits ,那每8個bits又稱作1個byte(8 bits = 1 byte)
這就像是有8個格子,每一格只可能是有通電的0或是沒通電的1,所以這樣8格裡面每個都有2個的選項就會是2的8次方,也就是256種可能變化。
那在電腦裡面,0是數字排列裡的第一個數字,所以數字0~255共有256種顏色變化
舉例手機的流量可能有20MB,這個意思是20 * 10^6 bytes = 20 * 10^6 * 8bits(資料流量)
繼續講到顏色主要是光學三原色,RGB三種顏色組成(紅綠藍),RGB都分別等於一個byte
紅色R = 1 byte = 8 bits→( 0~255 )256種,色碼( 255 , 0 , 0 )
綠色G = 1 byte = 8 bits→( 0~255 )256種,色碼( 0 , 255 , 0 )
藍色B = 1 byte = 8 bits→( 0~255 )256種,色碼( 0 , 0 , 255 )
那這三種顏色分別都有256種可能,這樣組合起來,256 * 256 * 256=1677萬種可能
當然我們如果上W3school網頁選擇CSS color可以看到有140 個顏色的名稱,方便我們找到適合的顏色來使用,並且可以直接複製貼上。
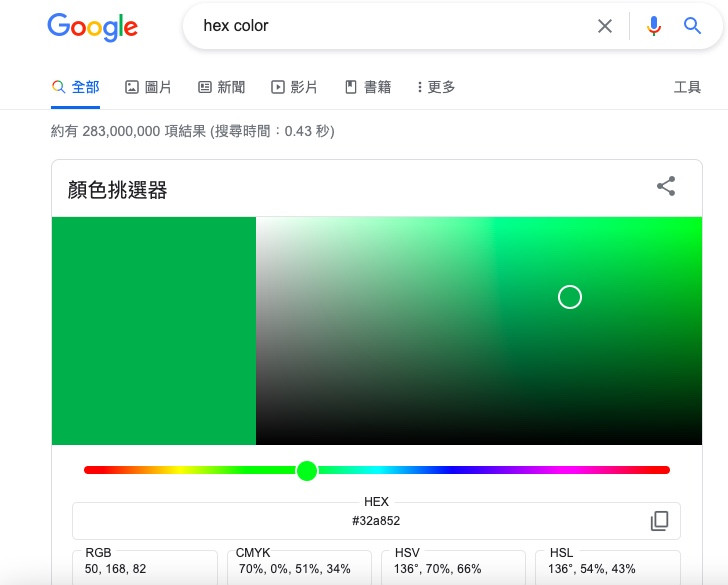
如果這140個顏色不滿意的話,可以選擇color Picker,在上面選好顏色後會有數字編碼在上面,在網頁上搜尋色碼表,會列出色碼編號,例如:#d3ee49(數字編碼)。
reserved color:我們平常在HTML檔案上面上面打color,後面會直接打上顏色的英文,red、green、blue、gold等等的,HTML檔案就會自己連結到這些顏色的色號,顯示在網頁上。
RGB:以進位來表達紅(r)、綠(g)、藍(b)三個顏色的值,每個顏色值的範圍就是0~255,每個值之間就用「,」區隔開,格式是這樣:
rgb(n,n,n)
h1{
color:rgba(255, 0, 0, 0.25);
}
(可以看到hex下面就會有#後面有6碼,以這樣的方式變成一個色碼可以在下面的調色盤找到自己想要的顏色,然後複製色碼到自己的CSS檔案裡面即可。)
顏色的部分了解上述幾個較實用的就可以練習零獲的運用在網頁上摟~
在CSS裡面註解也是很重要的,註解打的標準是這樣:
/*在這裡面的話就會被註解起來,一樣不會顯示在網頁上*/
使用window系統裡面把想要註解的話選擇起來後,按control加上一個斜線「/」,即可註解整段
使用mac系統裡面把想要註解的話選擇起來後,按command加上一個斜線「/」,即可註解整段
第七天挑戰完成,一週順利的過去了,也剛好開始進入CSS排版的領域,一進入CSS的領域,真的跟HTML設定網頁架構很不一樣,雖然還是在剛認識的階段而已,但嘗試想要給予網頁一些美化他的指令,就有許多不一樣的變化需要理解跟靈活運用,繼續準備30天挑戰的第二個星期開始!
